来源:小编 更新:2025-07-07 06:40:05
用手机看
你有没有发现,现在无论是手机还是平板,我们用的APP都变得越来越好看啦?这都得归功于那些默默无闻的UI设计师们。今天,就让我带你一起探索一下UI设计稿在iOS和安卓系统中的那些事儿吧!

UI设计稿,简单来说,就是APP的“脸面”。它决定了用户的第一印象,影响着用户的操作体验。一个优秀的UI设计稿,不仅能让人眼前一亮,还能让用户在使用过程中感到愉悦。
那么,UI设计稿在iOS和安卓系统中有哪些不同呢?

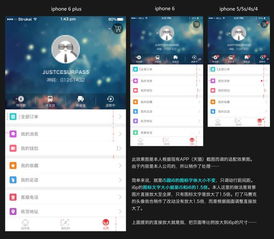
iOS系统以其简洁、优雅的风格著称。在UI设计稿上,iOS系统注重细节,追求极致的用户体验。
1. 色彩搭配:iOS系统通常采用低饱和度的色彩搭配,给人一种清新、舒适的感觉。例如,苹果的官方配色就是以白色、灰色和黑色为主。
2. 图标设计:iOS系统的图标设计简洁大方,线条流畅,给人一种干净利落的感觉。同时,图标的大小、形状和颜色都有一定的规律,便于用户识别。
3. 布局:iOS系统的布局以横向为主,界面整洁,层次分明。在UI设计稿中,设计师会充分考虑用户的使用习惯,将重要信息放在显眼位置。

相较于iOS系统,安卓系统的UI设计稿则更加注重兼容性和多样性。
1. 色彩搭配:安卓系统的色彩搭配更加丰富,既有简洁的黑白灰,也有鲜艳的彩色。设计师可以根据APP的定位和目标用户群体,选择合适的色彩搭配。
2. 图标设计:安卓系统的图标设计风格多样,既有简洁的线条图标,也有复杂的像素图标。设计师可以根据APP的特点,选择合适的图标风格。
3. 布局:安卓系统的布局相对自由,设计师可以根据需求调整界面布局。但需要注意的是,为了保证用户体验,布局应尽量简洁、清晰。
1. 分辨率:iOS系统的分辨率相对固定,而安卓系统的分辨率则更加多样。设计师在制作UI设计稿时,需要考虑不同分辨率的适配问题。
2. 系统版本:iOS和安卓系统的版本更新速度不同,设计师需要关注系统版本的更新,及时调整UI设计稿。
3. 适配性:iOS系统的适配性相对较好,而安卓系统的适配性则相对较差。设计师在制作UI设计稿时,需要充分考虑不同设备的适配问题。
随着科技的不断发展,UI设计稿也在不断演变。以下是一些UI设计稿的未来趋势:
1. 扁平化设计:扁平化设计已成为主流,设计师在制作UI设计稿时,应注重简洁、清晰的视觉效果。
2. 动态效果:动态效果可以提升用户体验,设计师在制作UI设计稿时,可以适当添加一些动态效果。
3. 个性化设计:随着用户需求的多样化,个性化设计将成为趋势。设计师可以根据用户的需求,打造独特的UI设计稿。
UI设计稿在iOS和安卓系统中各有特点。设计师在制作UI设计稿时,需要充分考虑系统差异,打造出既美观又实用的作品。让我们一起期待UI设计稿的更多可能性吧!