来源:小编 更新:2025-05-04 07:35:34
用手机看
哇哦,你有没有想过,用Flutter来打造一个酷炫的仿WhatsApp应用?想象你可以在手机上轻松实现文字、语音、视频的即时通讯,还能添加各种有趣的表情和贴纸,是不是很心动?今天,就让我带你一起探索Flutter仿WhatsApp的奇妙之旅吧!

Flutter,这个由Google推出的跨平台UI框架,凭借其强大的功能和简洁的语法,已经成为移动开发者的新宠。它支持iOS和Android平台,甚至可以轻松移植到Web和桌面应用,是不是很神奇?
Flutter的核心思想是“一切皆为Widget”,这意味着你可以通过组合各种小部件(Widget)来构建复杂的用户界面。而且,Flutter还提供了丰富的组件库,让你轻松实现各种酷炫的效果。

WhatsApp,这个全球最受欢迎的即时通讯应用,拥有超过20亿的用户。要打造一个功能丰富、体验至上的仿WhatsApp应用,我们需要面对以下挑战:
1. 即时通讯功能:实现文字、语音、视频的即时发送和接收。
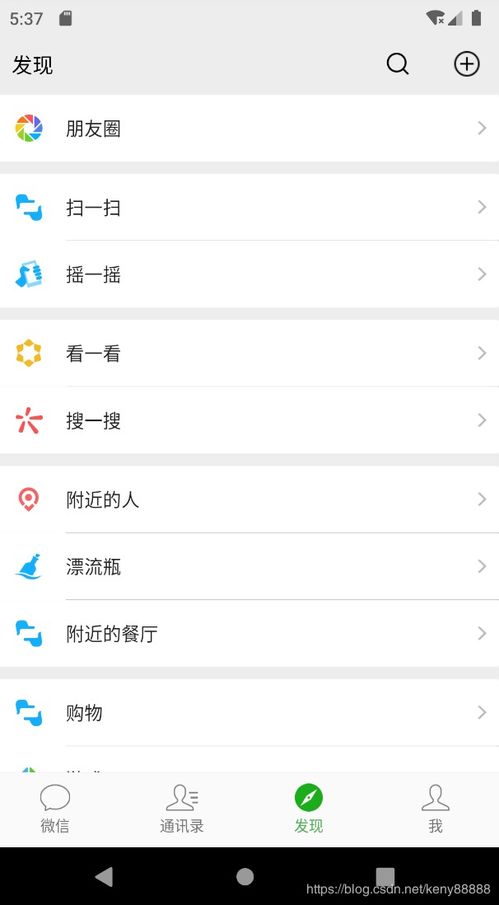
2. 用户界面:设计简洁、美观的用户界面,提升用户体验。
3. 性能优化:确保应用在低性能设备上也能流畅运行。

那么,如何使用Flutter来实现这些核心功能呢?
1. 即时通讯:我们可以利用Flutter的Dart语言,结合Firebase等后端服务,实现即时通讯功能。Firebase提供了实时数据库和云函数,可以方便地实现消息的存储、推送和同步。
2. 用户界面:Flutter提供了丰富的组件,如TextField、Button、Image等,可以轻松实现聊天界面、联系人列表、搜索框等功能。同时,Flutter还支持自定义组件,让你可以根据需求进行个性化设计。
3. 性能优化:Flutter使用自己的渲染引擎,可以保证应用在低性能设备上也能流畅运行。此外,Flutter还提供了热重载功能,让你在开发过程中可以实时查看效果,快速迭代。
4. 安全性:为了保障用户隐私和数据安全,我们可以采用以下措施:
- 使用HTTPS协议进行数据传输。
- 对用户数据进行加密存储。
- 实现用户认证和权限控制。
下面,我将为你分享一个Flutter仿WhatsApp的实战案例。
- `lib`:存放Flutter代码。
- `assets`:存放图片、字体等资源文件。
- `lib/pages`:存放各个页面的代码。
- `lib/services`:存放与后端服务交互的代码。
- 创建Flutter项目。
- 设计用户界面。
- 实现即时通讯功能。
- 优化性能和安全性。
```dart
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
void main() {
runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter WhatsApp',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomeScreen(),
);
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter WhatsApp'),
),
body: StreamBuilder
stream: FirebaseFirestore.instance.collection('messages').snapshots(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) {
DocumentSnapshot document = snapshot.data!.docs[index];
return ListTile(
title: Text(document['text']),
);
},
);
} else {
return Center(child: CircularProgressIndicator());
}
},
),
);
这个示例展示了如何使用Firebase Firestore来存储和读取消息数据。
五、:Flutter仿WhatsApp,开启你的移动开发之旅
通过本文的介绍,相信你已经对Flutter仿WhatsApp有了更深入的了解。Flutter的强大功能和丰富的组件库,让你可以轻松实现各种酷炫的效果。而Firebase等后端服务的支持,则让你的应用更加稳定、安全。
快来加入Flutter的大家庭,开启你的移动开发之旅吧!相信不久的将来,你也能打造出一个属于自己的仿WhatsApp应用!