来源:小编 更新:2025-05-02 02:51:36
用手机看
探秘Metamask前端:你的Web3之旅从这里启航
想象你正站在区块链的十字路口,前方是未知的数字世界,而你手中握着一把开启这扇门的钥匙——那就是Metamask。今天,就让我们一起深入探索Metamask在前端世界的奇妙之旅吧!
Metamask:你的数字钱包小助手
Metamask,一个看似普通的小狐狸图标,却隐藏着巨大的能量。它不仅仅是一个钱包,更是连接现实世界与区块链世界的桥梁。想象你可以在浏览器中轻松管理你的以太坊资产,是不是很酷?
在前端搭建你的数字王国
想要在网页上使用Metamask,你需要一些前端技能。别担心,这里有一份详细的指南,让你轻松入门。

1. 安装Metamask插件:首先,你需要在浏览器中安装Metamask插件。打开Chrome或Firefox浏览器,访问Metamask官网,按照指示安装。

2. 引入Web3.js库:接下来,你需要在你的项目中引入Web3.js库。这是一个JavaScript库,可以帮助你与区块链进行交互。

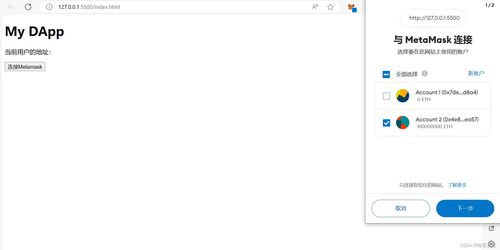
3. 连接到Metamask:使用Web3.js提供的API,你可以轻松连接到Metamask。只需调用`web3.currentProvider`即可。
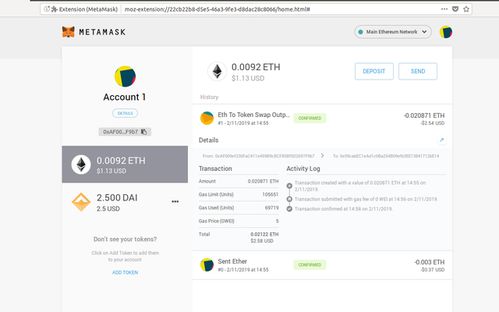
4. 读取账户信息:连接成功后,你可以读取账户信息,如余额、地址等。
5. 发送交易:当然,Metamask最强大的功能之一就是发送交易。你可以使用Web3.js提供的API来发送交易。
Metamask前端开发技巧
1. 处理网络错误:在区块链世界中,网络错误是家常便饭。因此,你需要编写代码来处理这些错误。
2. 优化用户体验:确保你的用户界面简洁、直观,让用户能够轻松地使用你的应用。
3. 使用最佳实践:遵循最佳实践,如使用HTTPS、避免重入攻击等。
Metamask Snaps:未来已来
Metamask Snaps是Metamask的一个新功能,它允许开发者创建自定义的插件,为用户提供更多功能。想象你可以创建一个游戏,让用户在游戏中使用以太坊支付。这听起来是不是很酷?
Metamask在前端世界的应用越来越广泛,它为开发者提供了一个强大的工具,让他们能够轻松地构建区块链应用。无论是管理资产,还是创建自定义插件,Metamask都能满足你的需求。所以,别再犹豫了,加入Metamask的行列,开启你的Web3之旅吧!