来源:小编 更新:2025-04-26 03:32:49
用手机看
亲爱的读者们,你是否曾在浏览网页时,突然想要与区块链世界来一场亲密接触?别急,今天我要给你揭秘一个神奇的小工具——Metamask,它就像一个魔法师,能让你的前端页面瞬间变身,与区块链世界无缝对接!

想象你正坐在电脑前,浏览着各种网页,突然,你发现了一个神奇的小插件——Metamask。它不仅是一个钱包,更是一个连接你与区块链世界的桥梁。
Metamask,全称MetaMask Wallet,是一款以太坊钱包,它允许用户在浏览器中存储、发送和接收以太币以及ERC-20代币。

1. 下载安装:首先,你需要去Metamask的官方网站(https://metamask.io/)下载并安装Metamask插件。
2. 创建钱包:安装完成后,按照提示创建一个新的钱包。在这个过程中,你需要设置一个密码,并记下12个助记词,这些助记词是恢复你钱包的重要信息。
3. 导入钱包:如果你已经有了一个钱包,也可以选择导入钱包。只需输入你的助记词,即可完成导入。

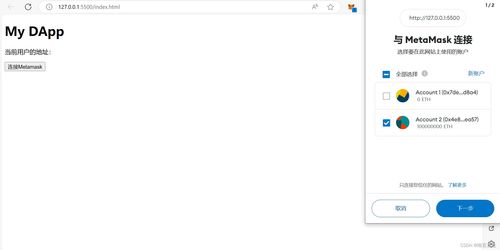
现在,你已经拥有了Metamask钱包,接下来,让我们看看它是如何与前端页面无缝对接的。
1. 检测Metamask:在前端页面中,你可以通过JavaScript代码检测Metamask是否已经安装。
```javascript
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
} else {
alert('Please install MetaMask extension');
2. 请求账户访问:如果检测到Metamask,你可以请求用户授权访问其账户。
```javascript
async function connect() {
try {
// 请求用户授权MetaMask连接到网页
const accounts = await window.ethereum.request({
method: 'eth_requestAccounts',
});
console.log('Connected accounts:', accounts);
} catch (error) {
console.error('Error connecting to MetaMask:', error);
3. 调用智能合约:一旦用户授权访问账户,你就可以调用智能合约了。
```javascript
async function callContract() {
try {
// 获取合约实例
const contract = new web3.eth.Contract(abi, contractAddress);
// 调用合约方法
const result = await contract.methods.someMethod().call();
console.log('Contract result:', result);
} catch (error) {
console.error('Error calling contract:', error);
下面,我将为你展示一个简单的实战案例,演示如何使用Metamask与前端页面交互。
1. 创建前端页面:首先,你需要创建一个简单的HTML页面,并在其中引入Metamask的JavaScript库。
```html
2. 编写JavaScript代码:接下来,你需要编写JavaScript代码,实现连接Metamask和调用智能合约的功能。
```javascript
// app.js
async function connect() {
try {
// 请求用户授权MetaMask连接到网页
const accounts = await window.ethereum.request({
method: 'eth_requestAccounts',
});
console.log('Connected accounts:', accounts);
} catch (error) {
console.error('Error connecting to MetaMask:', error);
async function callContract() {
try {
// 获取合约实例
const contract = new web3.eth.Contract(abi, contractAddress);
// 调用合约方法
const result = await contract.methods.someMethod().call();
console.log('Contract result:', result);
} catch (error) {
console.error('Error calling contract:', error);